段階的開示 (Progressive Disclosure)とは、情報や機能を段階的に表示して、ユーザーが必要な時に必要な情報や機能にアクセスできるようにするユーザーエクスペリエンス (UX) デザイン手法です。このアプローチにより、ユーザーが最初に見る情報がシンプルでわかりやすくなり、必要に応じて追加の情報を取得できます。段階的開示は反応型オンボーディング手法で使用されています。は段階的開示は段階的要請と関連するコンセプトです。

段階的開示 (Progressive Disclosure)とは、情報や機能を段階的に表示して、ユーザーが必要な時に必要な情報や機能にアクセスできるようにするユーザーエクスペリエンス (UX) デザイン手法です。このアプローチにより、ユーザーが最初に見る情報がシンプルでわかりやすくなり、必要に応じて追加の情報を取得できます。段階的開示は反応型オンボーディング手法で使用されています。は段階的開示は段階的要請と関連するコンセプトです。

ユーザーに最初からすべての情報や機能を提示するのではなく、必要な情報だけを表示することで、ユーザーの学習コストを減らし、情報の過負荷を防ぐことができます。これにより、ユーザーは、操作が簡単でわかりやすいインターフェイスでタスクを効率的に完了できます。また、段階的開示は、ユーザーがアプリケーションの全体的な構造を理解するのに役立ち、新しい機能や情報に徐々に慣れることができます。この結果、ユーザーエクスペリエンスの質が向上し、ユーザーのエンゲージメントと満足度が高まります。
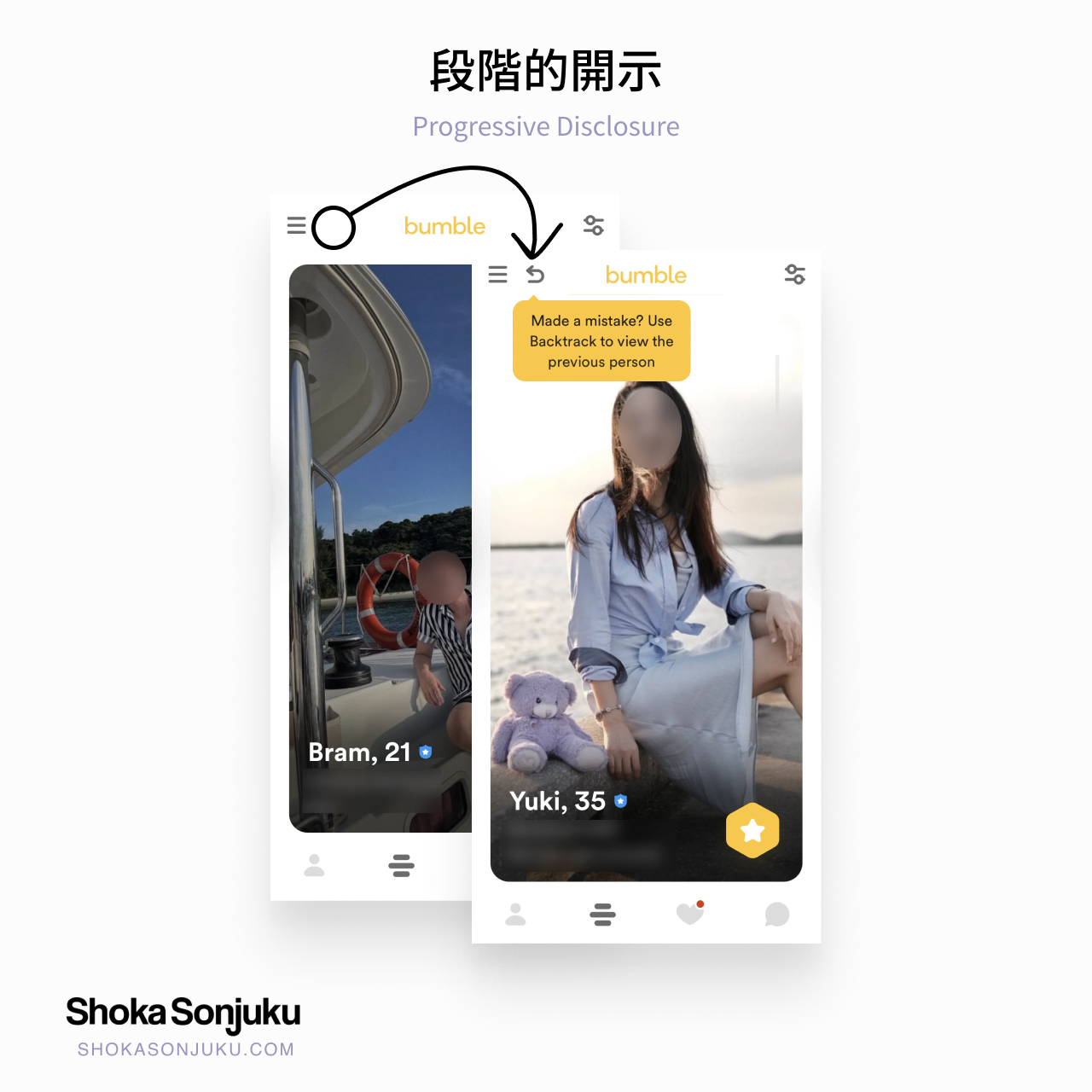
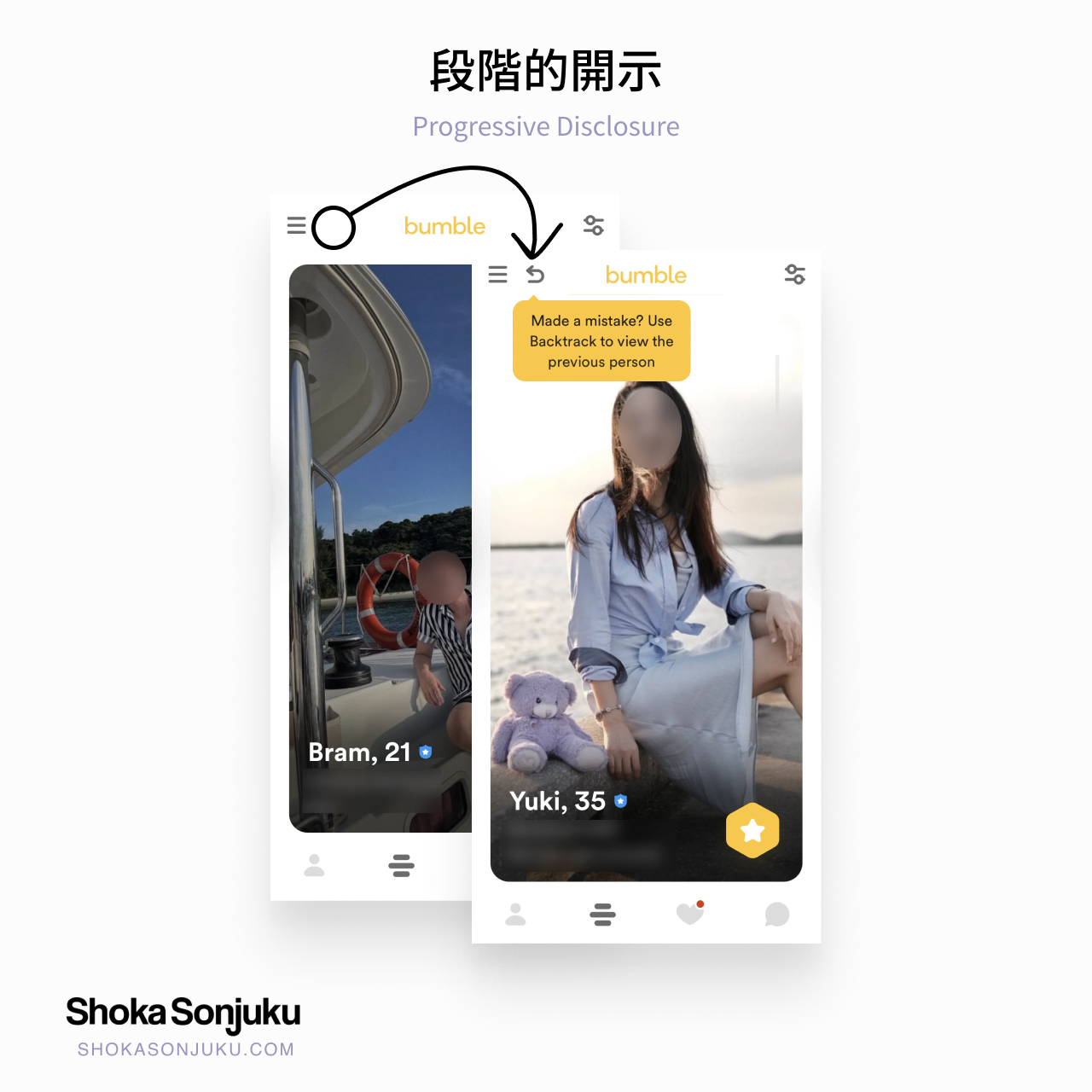
Bumble
上記の画像に参考として使用しているマッチングアプリ「Bumble」を見ると、新規ユーザーには最初は「巻き戻し」機能が開示されておりません。徐々に利用していくと初めて機能と機能説明が開示されます。これはユーザーが機能の多さに惑わされないよう段階的開示と、同時にユーザーに何かを得た達成感を感じさせるゲーミフィケーションの手法を取り入れているからです。
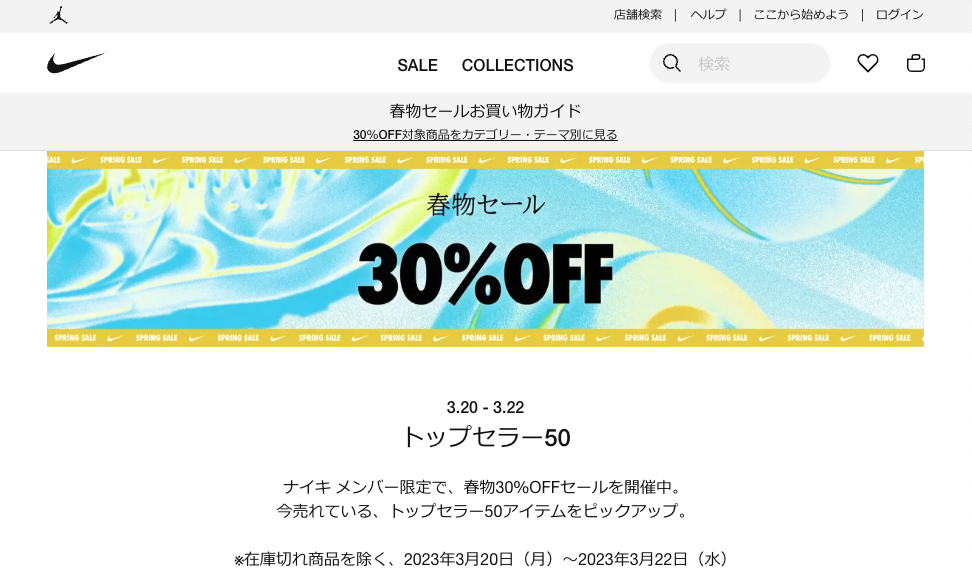
Nike Japan
Nike Japanのナビゲーションメニューを見てみましょう。最初は、SALEやCOLLECTIONSなどの基本的なカテゴリのみが表示されています。しかし、ユーザーがカテゴリーにマウスを合わせると、さらに詳細なサブカテゴリーがドロップダウンメニューとして表示されます。これにより、ユーザーは必要な情報に簡単にアクセスでき、最初からすべての選択肢が表示されることによる混乱を避けることができます。